Inleiding html
Methode
In de methode is een uitgebreide lessenserie opgenomen met veel uitleg. Om deze te bekijken kies Fundament Kernprogamma -> A. Vaardigheden -> 2. HTML & CSS.
Een collega elders uit het land heeft ook een aantal video's gemaakt bij deze lesstof, doe je voordeel ermee:
Omdat ik iets meer voel voor de methode ga maar proberen en kijk dan terug heb ik hier gekozen om een korte uitleg te geven en daarna zoveel mogelijk aan de slag. Voor een aantal van jullie zal het niet helemaal nieuw zijn.
Hoe gaan we werken
We gaan werken op de laptops uit A209. Maak gebruik van een USB Stick voor het opslaan van je html pagina's. We werken met het progamma Notepad++.
Basis html
HTML maakt gebruik van tags. In een html document staat de structuur van de pagina. Dus waar welke blok met welke inhoud moet staan. Er zijn verschillende soorten tags. Denk aan afbeeldingen, paragrafen en titels.
De basis voor een html document staat hieronder:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>De doctype en html code is verplicht. Het is dan voor de browser helder welke html versie wordt gebruikt en waar de html staat.
De head tag is ook informatie voor de browser. Daarin staan gegevens die de browser gebruikt om de pagina goed te laten zien. Maar denk ook aan het icoontje en de titel van de pagina.
Binnen de body tag staat de website zelf. Dus wat je in de browser ziet.
Website
Een website is niet anders dan een verzameling van bestanden en mappen. Een html pagina gebruikt .html als bestandsextentie. En css gebruikt .css als bestandsextentie.
Hieronder zie je in het mapje responsive1 (een voorbeeld site van mij over responsive) twee bestanden staan. Een index.html en een style.css. Je kan deze bestanden gewoon vanaf je computer openen en ze worden dan standaard in browser getoond.

Extenties
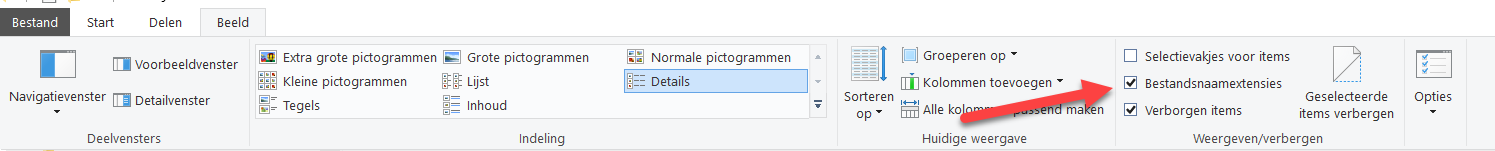
Zorg ervoor dat je bestandsextenties kan zien als je op je computer werkt. Hieronder zie je hoe je dat aanzet in Windows 10.

Waarom index.html
De html pagina die het belangrijkste is en dus als eerste geopend moet worden (zeg maar je home pagina) noem je altijd index.html. Een website staat normaal gesproken op een server. Als je naar www.nos.nl gaat geef je geen bestandsnaam op die je als eerste wilt openen. Een server opent dan standaard het bestand met de naam index.