Blokken
Html kan zich in basis op 2 manieren gedragen: block of inline. De termen geven het zelf al wel een beetje aan. Een blok is automatisch vullend (paginabreed of het blok waarin deze is genest). Het start ook altijd op een 'nieuwe lijn'. Een inline element zal in de regel worden opgenomen.
Voor een overzicht van block of inline elementen: https://www.w3schools.com/html/html_blocks.asp
Je hebt ook een blok element die niet al een specifieke betekenis heeft (semantic) zoals <p> voor paragraaf en <a> voor links. Dit is de <div> tag. Met de <div> tag kun je andere elementen groeperen. We noemen dit ook wel het nesten van tags.
<div>
<img src="afbeelding.jpg">
<h1>Artikeltitel</h1>
<p>Paragraaf</p>
</div>Je hebt ook van deze tags waarmee je betekenis wil geven aan grotere delen van je site. Deze kan je in plaats van de div tag gebruiken. Dit zijn dus semantische tags (methode noemt het devisions).
<article></article>
<header></header>
<footer></footer>
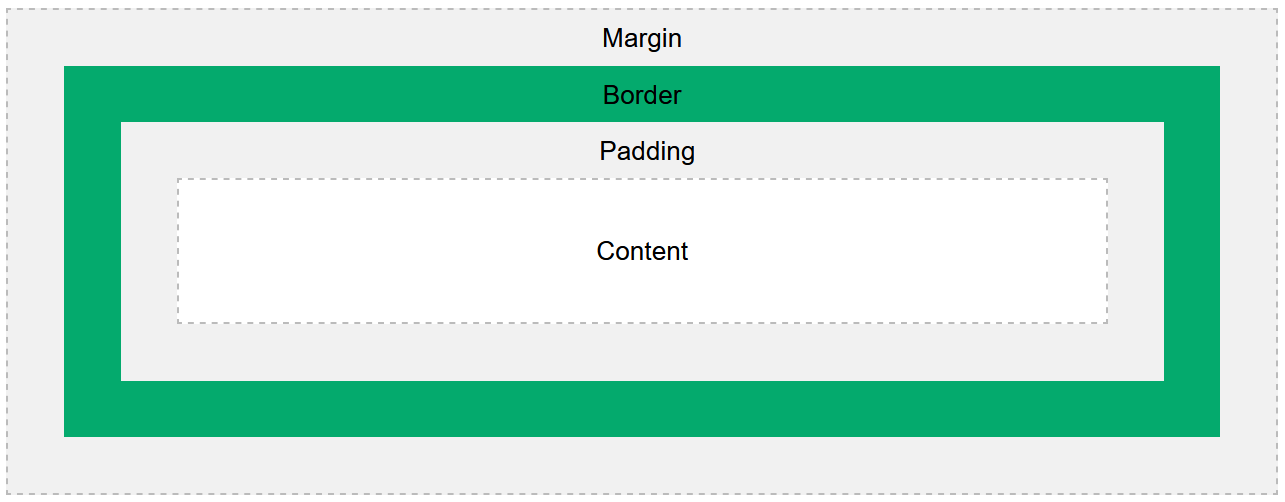
<nav></nav>Een blok heeft een aantal eigenschappen. Ze heeft de blok een border (rand), lege ruimte buiten (margin) en binnen (padding) de border. Zie hieronder de afbeelding van w3schools:

Je kan blokken wel naast elkaar plaatsen. Je ziet ook veel sites werken met blokken. Dit is vaak een behoorlijke uitdaging omdat html in het verleden niet goed kon omgaan met de hoogte van blokelementen.