Box model
Veel tags in html gedragen zich als een zogenaamde box. Dat betekent vaak dat ze de hele breedte van de pagina vullen (of de box waar ze weer in geplaatst zijn).
Je kan ook zelf boxen maken met de <div> tag.
Dit is een box
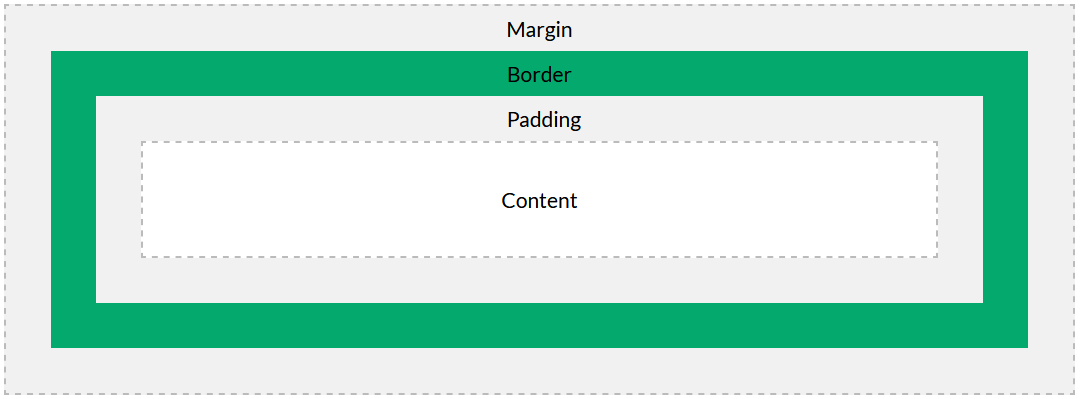
Een box bestaat uit de inhoud (content), padding (lege ruimte binnen de box), border (rand om de box) en margin (lege ruimte buiten de box). Deze kan je allemaal met CSS opmaken.

div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}